
Seit einiger Zeit sind Appspace und Raydiant als Digital Signage Provider auf Studio X & G7500 verfügbar. Aber kann ich auch meinen eigenen Webserver für Digital Signage nutzen? Diese Frage kläre ich mit Ihnen in diesem Blog-Post. Viel Spaß. 🙂
Hintergrund dieses Posts:
Vor Kurzem bin ich über eine Herausforderung „gestolpert“. Im Rahmen einer Demo wollte ich auf allen Studio X & G7500 Systemen den gleichen Standard-Hintergrund angezeigt bekommen. Hört sich erstmal nicht sonderlich schwierig an, oder !? Allerdings sollte dieser vom Provider Mode unabhängig sein, sprich sowohl im Poly Video Mode, als auch im Teams oder Zoom Mode erscheinen und Informationen wie zum Beispiel die Mail-Adresse des Systems für One Touch Dial beinhalten.
Eine Lösung wäre einen Digital Signage Provider wie zum Beispiel Appspace oder Raydiant zu nutzen. Allerdings erfordern diese natürlich entsprechende Lizenzen und der Kosten-Nutzen Faktor zur Anzeige eines einzelnen Bildes wäre schlecht.
Bei der Suche nach Alternativen kam ich auf die Idee den „Custom Mode“ der Digital Signage Integration zu nutzen. Hier ist es möglich, eine eigene (zum Beispiel netzinterne) URL zu hinterlegen. Und was soll ich sagen … es funktioniert wunderbar!
Los geht’s …
Was Sie benötigen:
- Einen PC oder ein Notebook
- Die einzusetzenden Grafiken in FullHD oder 4K Auflösung
- Zugriff auf Ihren Webserver oder Installationsrechte auf Ihrem PC
- Eine Studio X oder G7500
Für meine Demo habe ich mir einen kostenlosen Webserver (Xampp) auf meinem PC installiert. Sollten Sie bereits einen eigenen Webserver und Zugriff darauf haben, können Sie die folgenden Punkte überspringen.
XAMPP (Webserver) Download & Installation
Starten Sie Ihren Browser und rufen Sie die URL https://www.apachefriends.org/index.html auf.
Klicken Sie dort auf „Download“ .

Suchen Sie nach dem aktuellsten Release für Ihren PC und laden Sie dieses herunter.



Starten Sie die Datei und folgen Sie den Anweisungen.



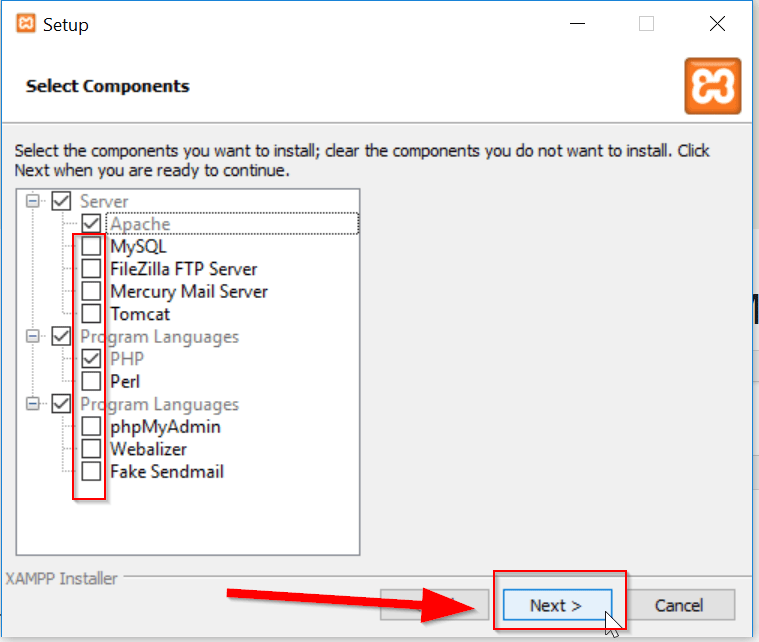
Deaktivieren Sie alle Checkboxen, bis auf die im Bild ersichtlichen Optionen wie:
Server – Apache,
Program Languages – PHP und
Program Languages.
Die letzten genannten beiden Punkte sind vorausgewählt und konnten (zumindest in meiner Installation) auch nicht abgewählt werden.

Folgen Sie weiter den Anweisungen und schließen Sie die Installation ab.






Öffnen Sie das „XAMPP Control Panel“ und klicken Sie in den „Actions“ rechts neben Apache auf „Start„.

Ist der Webserver korrekt gestartet worden, so sehen Sie was Wort „Apache“ grün hinterlegt und das Kommando-Fenster vermeldet einen „Status Change“ zu „Running„.

Zur Kontrolle können Sie nun „http://localhost“ in Ihrem Browser aufrufen und Sie sollten die folgende Anzeige bekommen.

Das Webserver Root Verzeichnis, das die dafür notwendigen Dateien, wie zum Beispiel die HTML Seite, beinhaltet, liegt (sofern Sie den Pfad nicht während der Installation angepasst haben) unter: „C:\xampp\htdocs„. Rufen Sie diesen Ordner auf und erstellen Sie einen Unterordner „digital-signage“.
Der gesamte Pfad sollte nun so aussehen:
„C:\xampp\htdocs\digital-signage„
Erstellen der HTML Datei inkl. Image Slider
Wir wären jetzt bereits in der Lage eine einzelne Bilddatei in unseren Digital Signage Ordner zu legen und diese vom Video Endpunkt aufrufen zu lassen. Im Folgenden zeige ich Ihnen allerdings, wie Sie eine simple Image Rotation mit nur wenig Aufwand generieren können.
Öffnen Sie nun Ihren Text-Editor. Kopieren Sie den folgenden Quellcode und fügen Sie ihn in Ihre Datei ein. Speichern Sie das File als „index.html“ im Ordner „C:\xampp\htdocs\digital-signage“ ab.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Simple Image Rotator as Digital Signage option on Poly Devices">
<meta name="keywords" content="aitsc.de, Uwe Ansmann, Poly, Studio X, G7500">
<meta name="author" content="Uwe Ansmann at aitsc.de">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- Slide Show -->
<section>
<img class="mySlides" src="1.png"" style="width:100%" height:100%">
<img class="mySlides" src="2.png" style="width:100%" height:100%">
<img class="mySlides" src="3.png" style="width:100%" height:100%">
</section>
<script>
// Automatic Slideshow - change image every 3 seconds
var myIndex = 0;
carousel();
function carousel() {
var i;
var x = document.getElementsByClassName("mySlides");
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
myIndex++;
if (myIndex > x.length) {myIndex = 1}
x[myIndex-1].style.display = "block";
setTimeout(carousel, 3000);
}
</script>
</body>
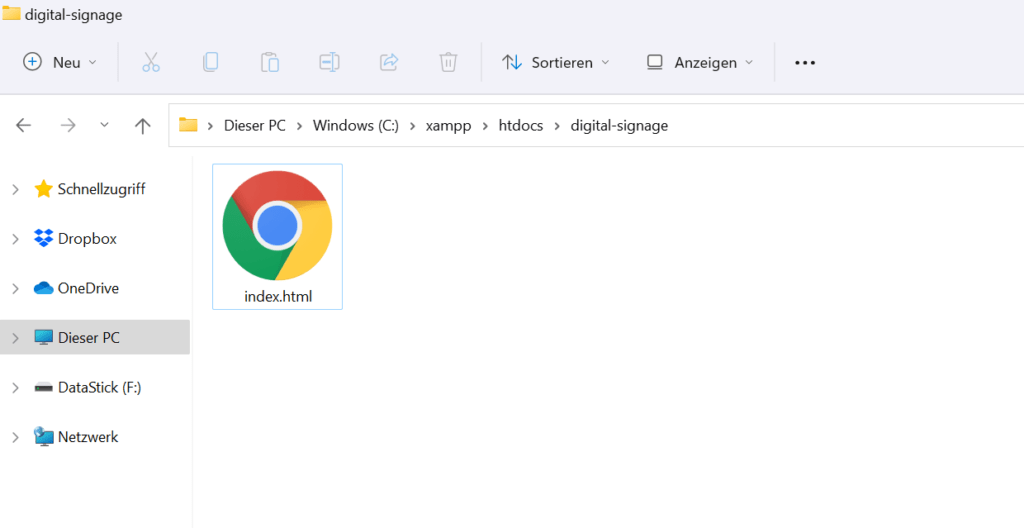
</html>Ihr Datei Ordner sollte nun folgendermaßen aussehen:

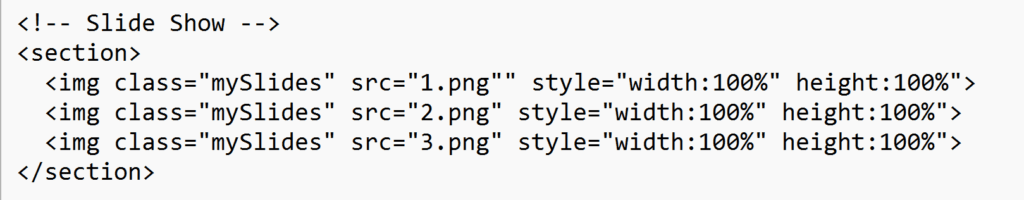
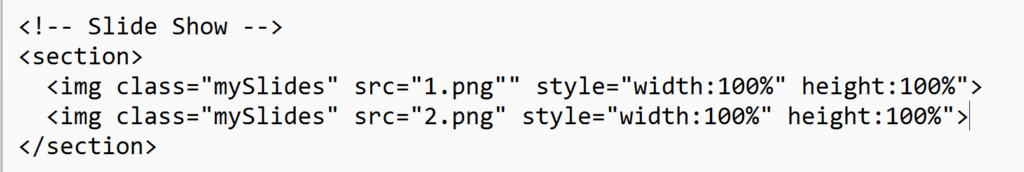
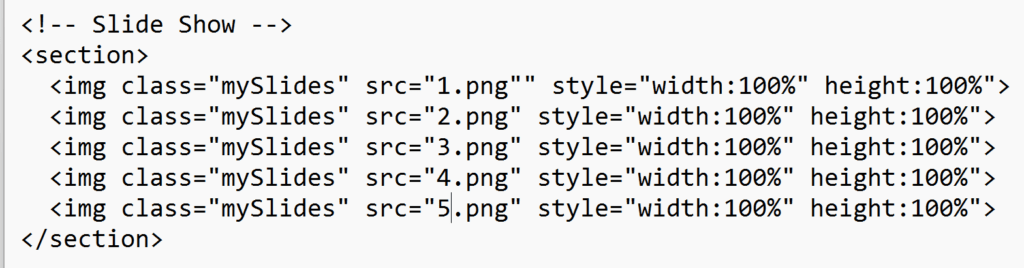
Sollten Sie die Anzahl der Bilder anpassen wollen, so bearbeiten Sie bitte den folgenden Bereich des Codes entsprechend. Löschen Sie die Code-Zeilen oder fügen Sie eine beliebige Anzahl hinzu.

zum Beispiel nur 2 Bilder:

oder 5 Bilder in der Rotation:

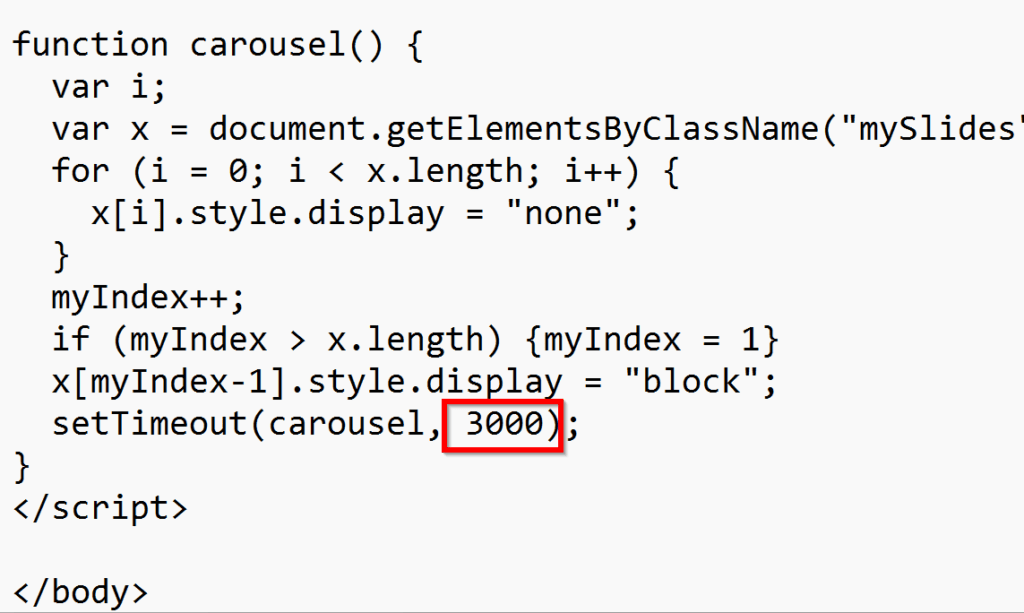
Über die Anpassung der Zahl 3000 können Sie die Bilder schneller oder langsamer rotieren lassen. Korrigieren Sie dazu einfach die Zahl nach unten oder oben.

Kopieren Sie nun die zu nutzenden Bilder in der gewünschten Anzahl ebenfalls in den Ordner „C:\xampp\htdocs\digital-signage„.
Achten Sie dabei auf die korrekte Benennung der Dateien, analog zum Quellcode oben.
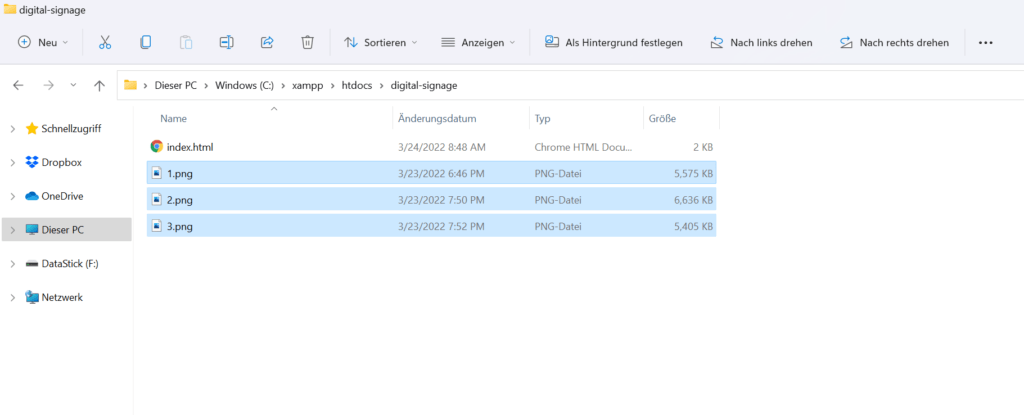
Ihr Dateiordner sollte nun folgendermaßen aussehen:

Doppelklicken Sie nun die index.html Datei. Ihr Browser sollte sich öffnen und Sie sollten die, alle 3 Sekunden, rotierenden Bilder angezeigt bekommen.
Ok, funktioniert alles? Wenn nicht, noch einmal bitte alle Steps durchgehen.
Ansonsten weiter zur Konfiguration des Endpunktes.
Konfiguration des Endpunktes
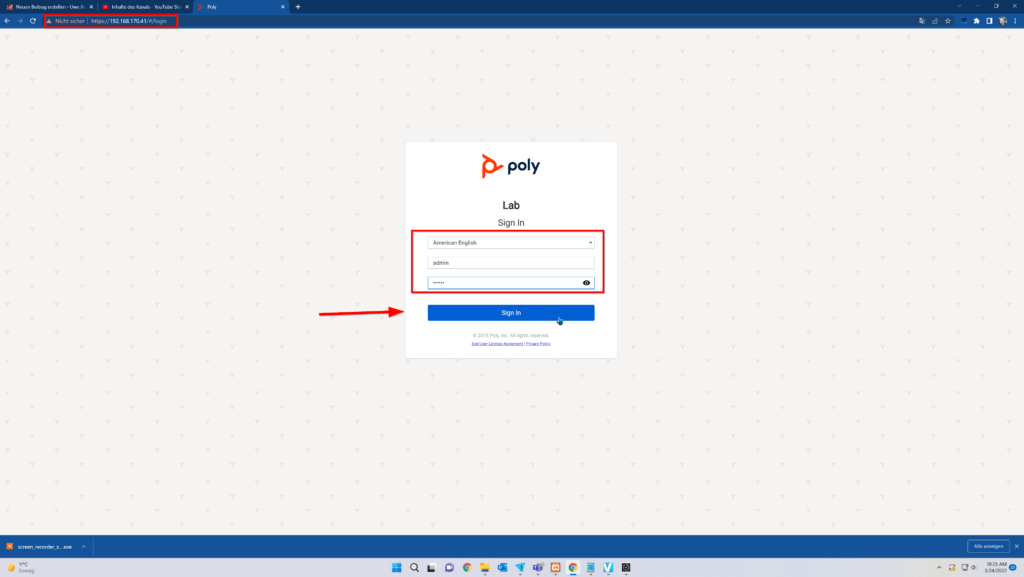
Starten Sie Ihren Browser, rufen Sie die IP Ihres Endpunktes auf und loggen Sie sich als Admin ein.

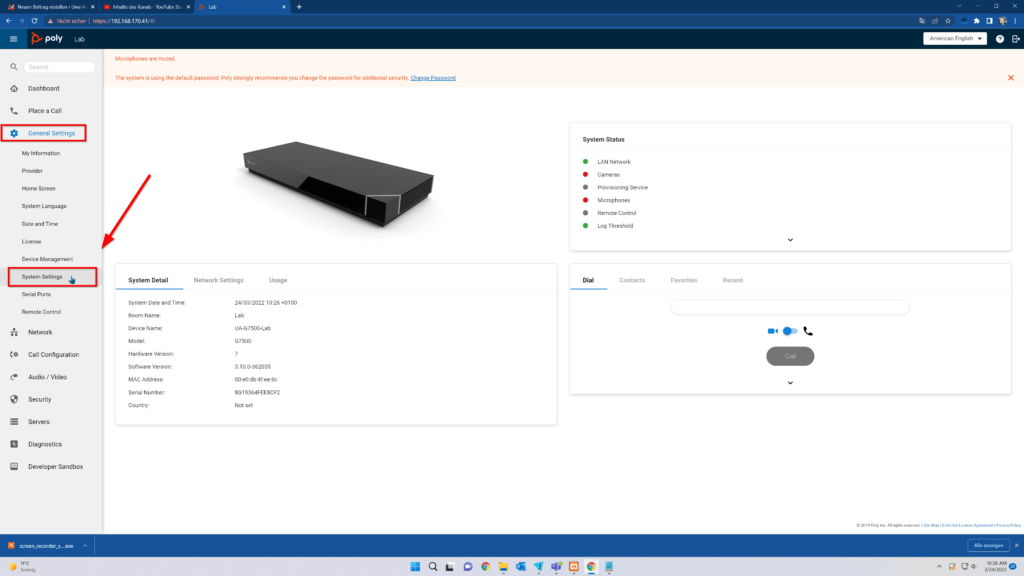
Klicken Sie links in der Navigation auf „General Settings“ und anschließend auf „System Settings“.

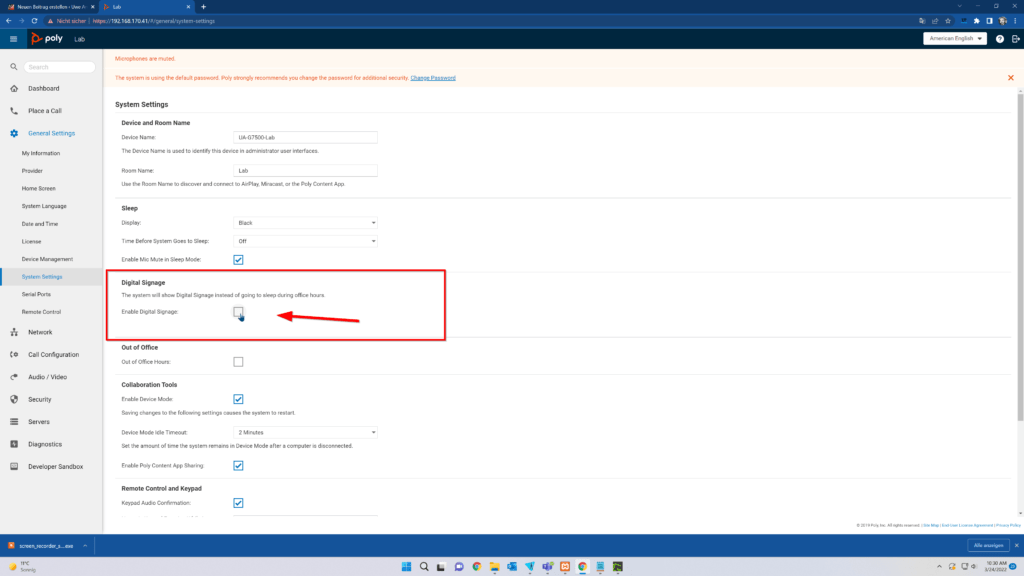
Scrollen Sie auf der Seite nach unten, bis Sie den Punkt „Digital Signage“ erreichen.
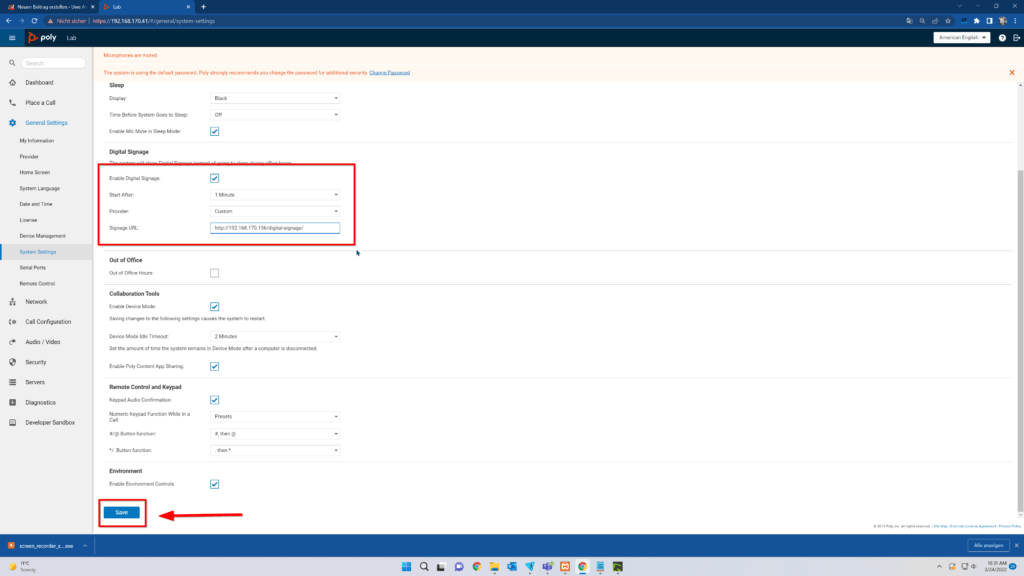
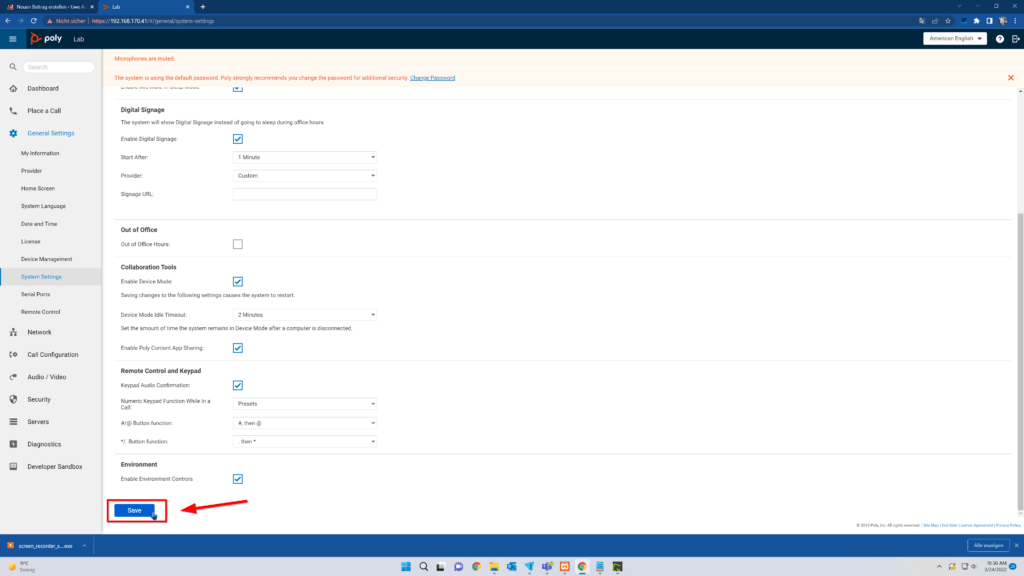
Aktivieren Sie die Checkbox, um die Funktion einzuschalten. Vergessen Sie nicht, den Save Button am Ende der Seite ebenfalls zu nutzen, um die Änderungen zu übernehmen.
Für meinen Fall habe ich die Zeit bis zum Aktivieren des Bildschirmschoners (und damit unserer Webseite) auf 1 Minute gestellt. Sie können diesen Wert natürlich nach Ihren Vorlieben anpassen.
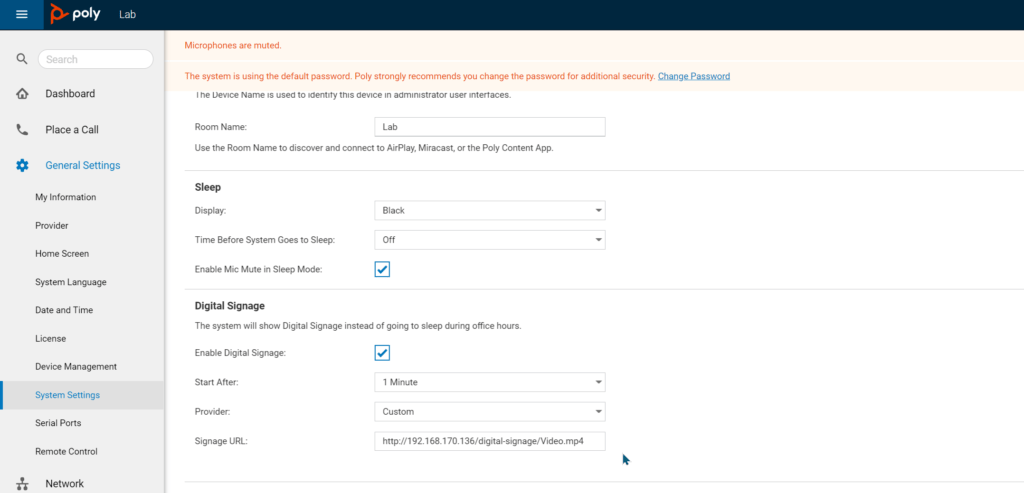
Stellen Sie nun den Provider auf „Custom“ und fügen Sie die URL zu Ihrem Webserver in das Feld „Signage URL“ ein. In meinem Fall ist dies „http://192.168.170.136/digital-signage/“. In diesem Verzeichnis befindet sich unsere index.html, die automatisch beim Zugriff aufgerufen wird.
Klicken Sie zum Abschluss wieder auf „Save“.

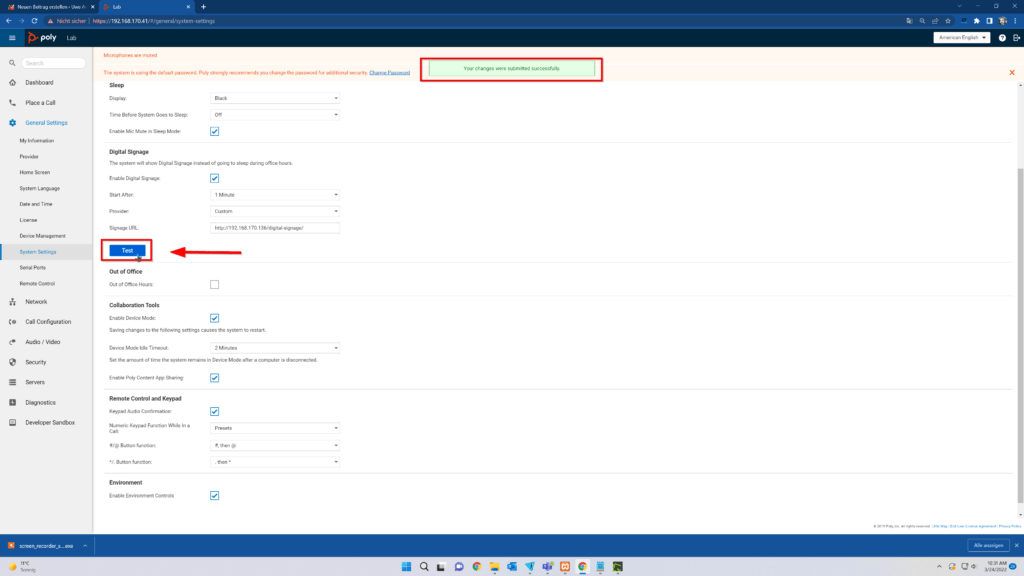
Sie sollten nun eine Erfolgsmeldung am oberen Bildschirmrand angezeigt bekommen.
Zusätzlich erscheint unter „Digital Signage“ jetzt ein Test-Button. Klicken Sie diesen, um das System direkt in den Sleep Mode zu schicken und den Zugriff auf Ihren Server zu triggern.

Das System greift nun auf den Webserver zu und sollte unsere hinterlegten Bilder anzeigen / rotieren lassen. Ich habe diesen Prozess nachfolgend für Sie in einem kurzen Video festgehalten.
Sollte Ihre Maschine die Inhalte nicht anzeigen, so überprüfen Sie bitte die Windows Firewall, sofern Sie (wie ich) einen Standard-PC nutzen.
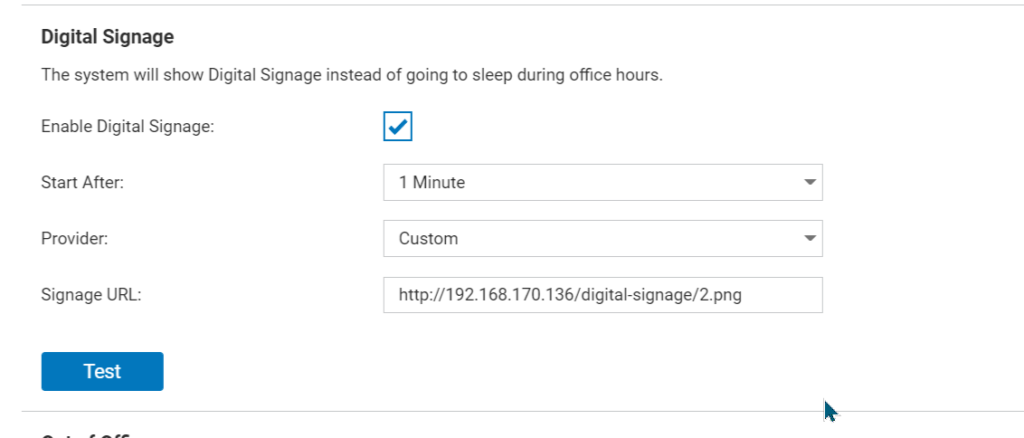
Sofern Sie keinen Image-Rotator nutzen und nur eine einzelne Bilddatei anzeigen lassen wollen, können Sie auch die Grafik direkt verlinken. Dazu ändern Sie einfach die URL auf dem Endpunkt ab (s. nachfolgende Grafik als Beispiel).

Auch das Abspielen von Videos (ich habe .mp4 getestet) funktioniert einwandfrei und inklusive Tonausgabe. Dazu legen Sie einfach das Video in den Ordner mit den Bildern und verlinken Sie die Datei entsprechend im Endpunkt. GIF Dateien werden auch unterstützt.

Fazit:
Natürlich ist dieser Ansatz absolut nicht so komfortabel und umfangreich wie die Nutzung eines professionellen Digital Signage Anbieters, aber –
Ich konnte meine Demo-Anforderungen mit diesem Ansatz zu 100 % umsetzen und ich hoffe Ihnen einige Ideen mitgegeben zu haben. Der Einsatz des Digital Signage Features bringt eine nahezu unendliche Bandbreite von Möglichkeiten mit – sei es nun zur Steigerung der User Adoption und Easy Of Use, zur Vermittlung von Unternehmensneuigkeiten oder oder oder. Bzgl. der Programmierung der HTML Seite sind Ihrer Kreativität auch keine Grenzen gesetzt. Sicherlich gibt es unter meinen Lesern weitaus bessere Coder als mich. Lassen Sie mich gerne wissen, wie Ihnen dieser Post gefallen hat und ob Sie Digital Signage mit Poly Endpunkten einsetzen / in Zukunft einsetzen werden.
Fertig 🙂




Thank you for your page. I have been using custom digital signage for our poly x30 series running teams room for a few months now. My html is a little different but displays the same. I like yours because it’s easier to add/remove new images.
Here is the issue i have run across no matter which code i try. There is always a little blue border on the left side screen and top screen if i have it set to loop the images. If i set the address to just 1 image, then the border is gone and it’s completely full screen.
Also, if i set the url to the .mp4 playlist i have, then it plays full screen but doesn’t loop back. How did you get it to loop? I used another method for looping mp4, code below, but then same thing, there is a small border on left side and top of screen.
Digital Signage
Your browser does not support H.264/MP4.
Hey and thanks for your comment. Answered your questions via Teams Chat.
Cheers