
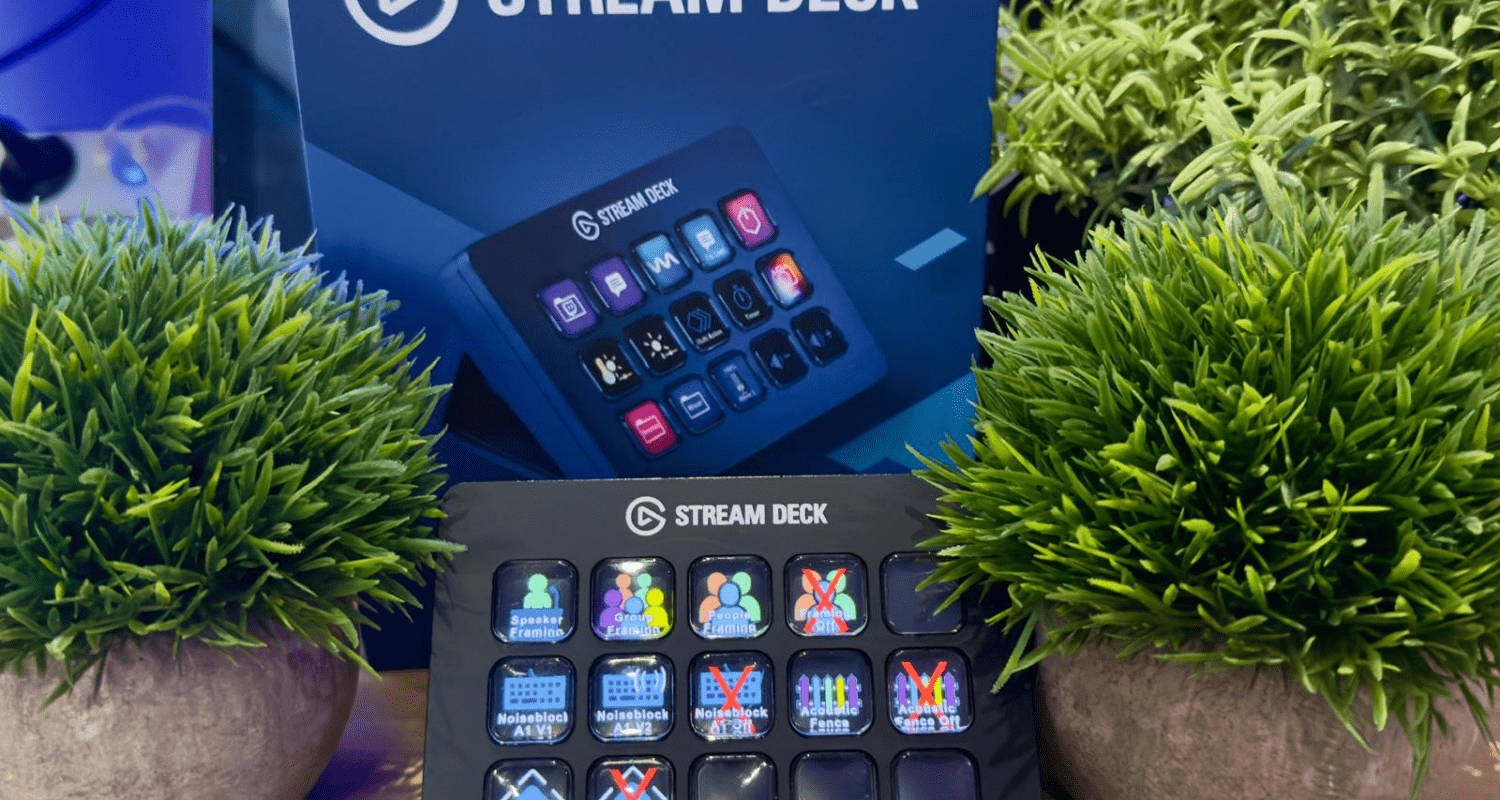
Framing-Modi der Poly Studio per Stream Deck steuern – Proof of concept
Wer kennt es nicht? Man ist mitten in einer Demo, möchte schnell zwischen den verschiedenen Framing-Modi wechseln – und muss dafür umständlich die WebUI oder Poly Lens aufrufen. Genau dieses Problem hat mich gestört, also habe ich für mich eine einfache Lösung entwickelt.
Als Sales Engineers (SEs) sind wir oft in Demos unterwegs, um Kunden die Vorteile unserer Lösungen live zu zeigen. Die Poly Studio X ist dabei ein beliebtes Beispielgerät, da sie leistungsstarke Framing-Technologien mitbringt. Doch genau hier sind wir immer wieder auf eine kleine Herausforderung gestoßen: Das Umschalten zwischen den verschiedenen Framing-Modi ist derzeit offiziell nur über die WebUI oder Poly Lens möglich. Das ist zwar machbar, aber es unterbricht den natürlichen Flow einer Demo – und genau das wollte ich vermeiden.
Die Idee: Steuerung per Tastendruck
Ich wollte eine möglichst einfache und schnelle Möglichkeit haben, um während einer Demo zwischen den verschiedenen Framing-Modi umzuschalten – ohne jedes Mal eine neue App öffnen oder in ein anderes Fenster wechseln zu müssen. Daher habe ich eine kleine Lösung entwickelt:
➡ PowerShell-Skripte, die über das Elgato Stream Deck per Knopfdruck ausgeführt werden und die Kameraeinstellungen in Echtzeit anpassen.

Zusätzlich lassen sich mit der gleichen Methode weitere nützliche Features wie Acoustic Fence oder NoiseBlock direkt ansteuern – ebenfalls per einfachem Tastendruck.
Wie funktioniert das Ganze?
Die Skripte kommunizieren über eine API-Schnittstelle direkt mit der Poly Studio X. Dadurch können bestimmte Einstellungen direkt geändert werden, ohne dass man sich manuell in die WebUI einloggen muss. Das bedeutet: Ein Tastendruck auf dem Stream Deck genügt, um den Framing-Modus zu wechseln oder bestimmte Audiofunktionen zu aktivieren bzw. zu deaktivieren.
Voraussetzungen für die Nutzung
Damit das Ganze funktioniert, müssen einige Grundvoraussetzungen erfüllt sein:
- Poly Studio X52 oder ähnlich
- Ein PC mit Stream Deck Software, der sich im selben Netzwerk wie die Poly Studio X befindet
- ggf. Lokale Admin-Rechte auf dem PC
- Die PowerShell-Skripte, die auf dem SE-PC gespeichert und ausführbar sind
- Ein eingerichtetes Elgato Stream Deck mit den passenden Icons für eine intuitive Bedienung
Die Limitierungen dieser Lösung
Bevor jemand fragt: Nein, das ist keine offizielle HP | Poly Lösung, sondern ein reines Proof-of-Concept von mir. 😉
Hier sind die wichtigsten Einschränkungen:
- Benötigt einen PC / ein Notebook um die Skripts auszuführen
- Funktioniert nur mit der integrierten Kamera der Poly Studio X (keine externe Kamera-Unterstützung)
- Zeigt nicht den aktuellen Status der Optionen an – es ist eine Einwegsteuerung ohne visuelles Feedback
- Manuelle Anpassung notwendig – die Skripte müssen vor der Nutzung angepasst werden
Anpassungen in den Skripten
Damit die Skripte korrekt mit der jeweiligen Studio X kommunizieren, müssen drei Parameter angepasst werden:
- Die IP-Adresse der zu steuernden Poly Studio X
- Der Admin-Benutzername zur Authentifizierung
- Das Admin-Passwort zur Authentifizierung
Download & Installation
Ich stelle euch hier die PowerShell-Skripte sowie die von mir erstellten passenden Icons zur Verfügung, sodass ihr eure Demos noch reibungsloser gestalten könnt. Die Installation ist denkbar einfach:
- Powershell installieren
- Skripte herunterladen und auf eurem Demo-Notebook speichern
- IP-Adresse, Benutzername und Passwort in den Skripten anpassen
- Elgato Stream Deck öffnen und die gewünschten Aktionen mit den Skripten verknüpfen
- Icons hinzufügen, um eine intuitive Bedienung zu ermöglichen
- Loslegen!
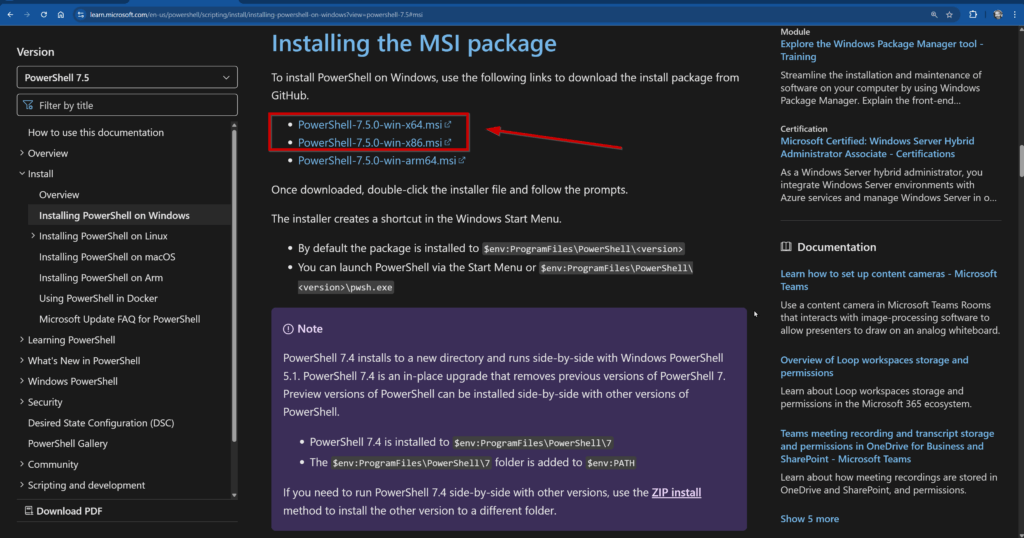
1 – Powershell installieren
Downloade Powershell für x64 oder x86 hier:
https://learn.microsoft.com/en-us/powershell/scripting/install/installing-powershell-on-windows?view=powershell-7.5#msi

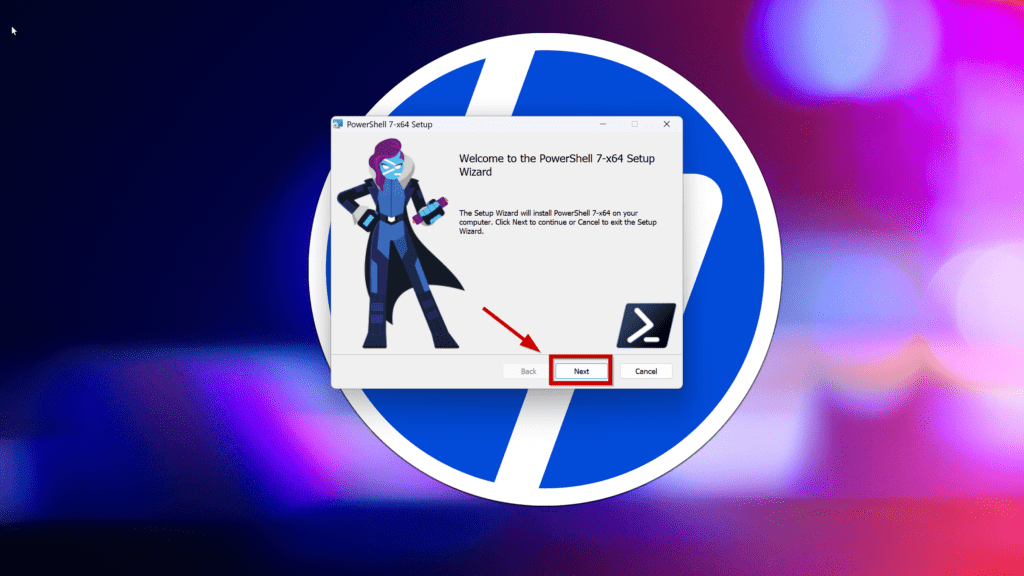
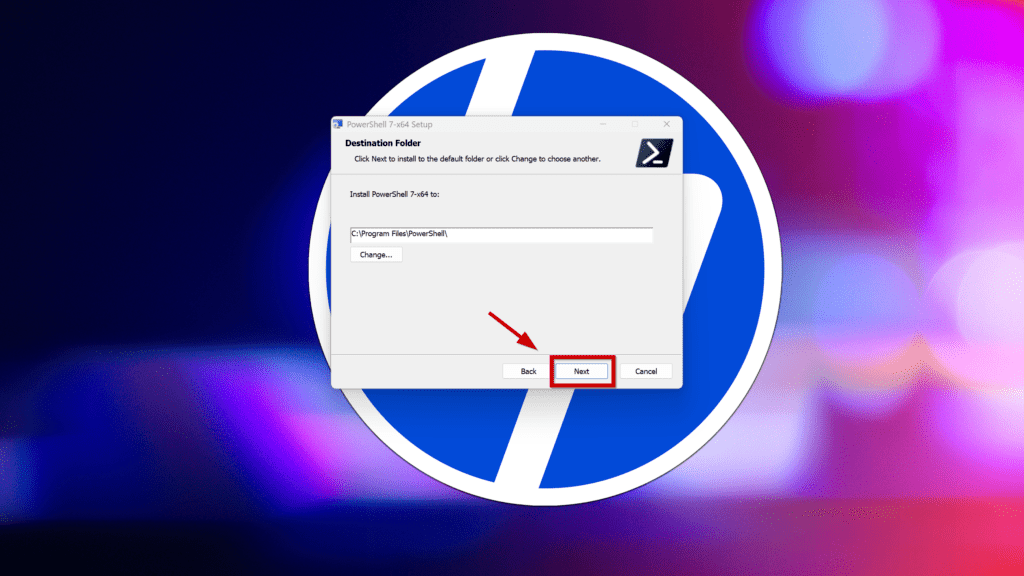
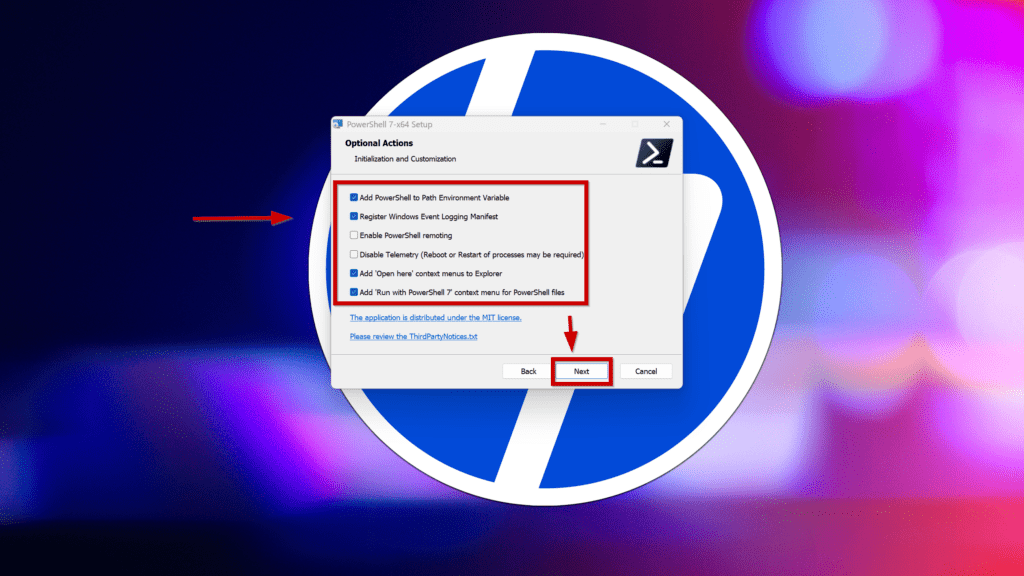
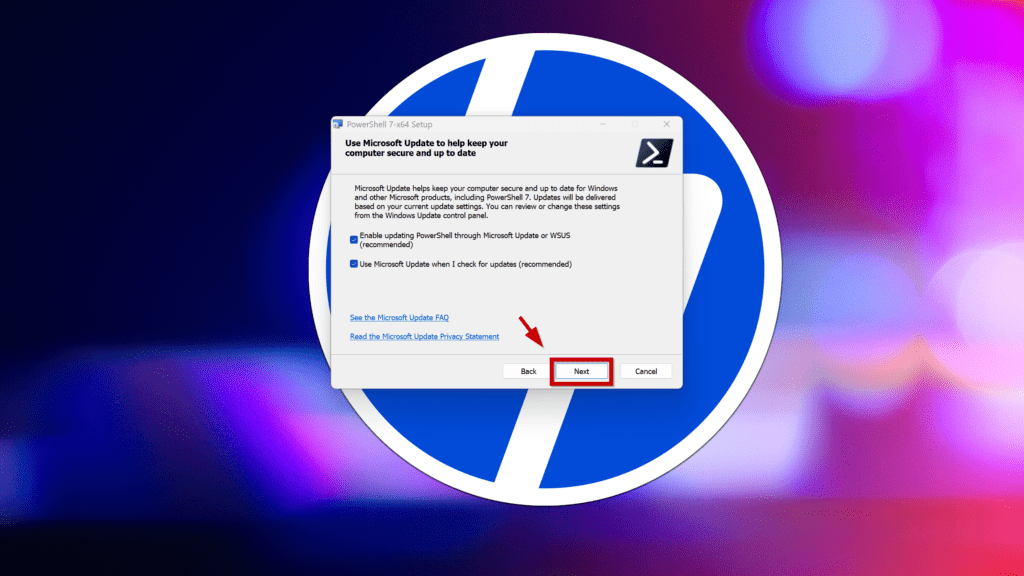
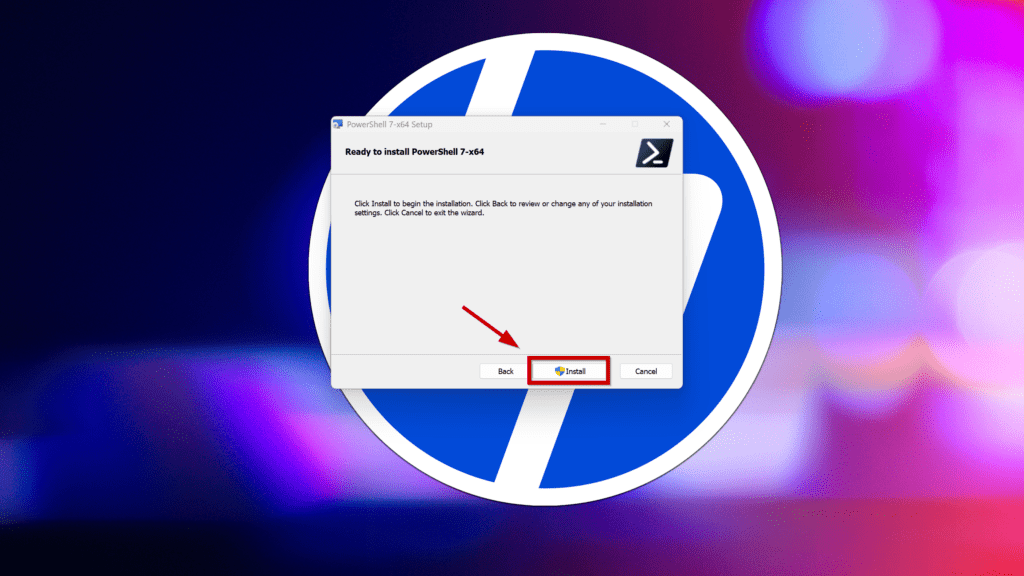
Installiere Powershell 7






2 – Skripte herunterladen
Ihr könnt das ZIP File mit allen Skripten und Icons von meinem Server laden.
Download Package
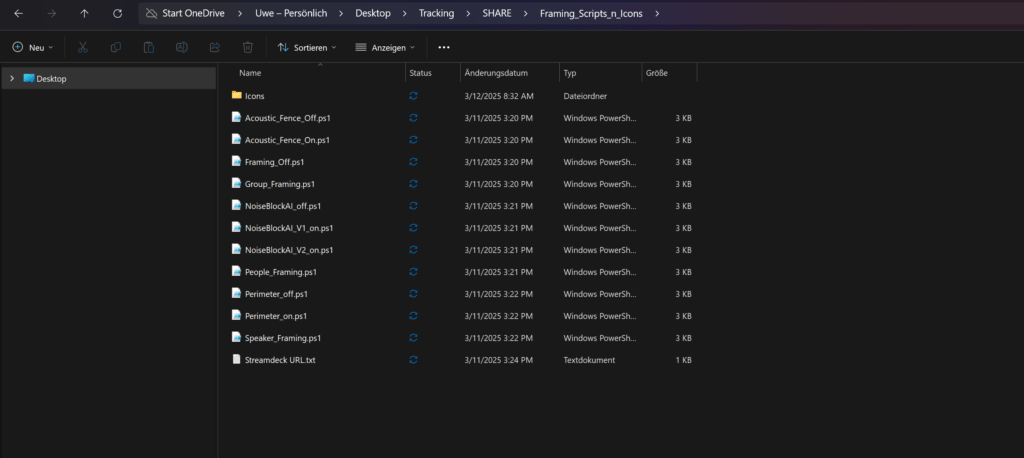
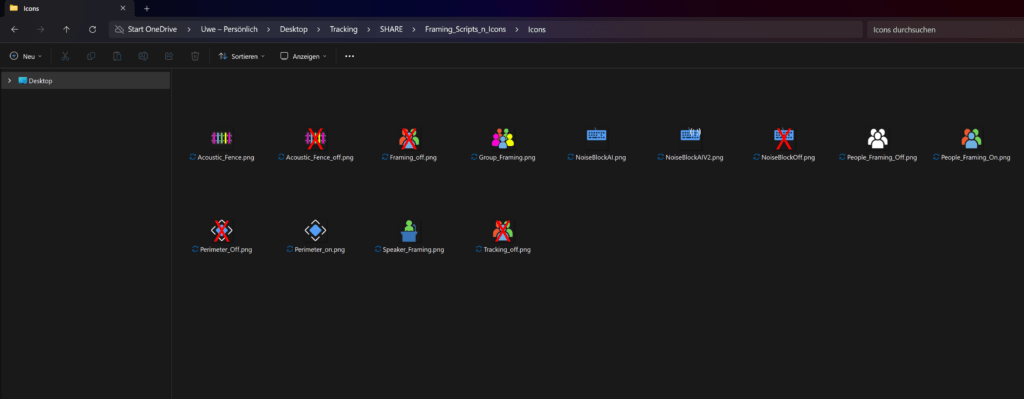
Nach dem Entpacken der Files findet Ihr im Ordner die Skripts und in einem Unterordner die Icons für Eure Streamdeck:


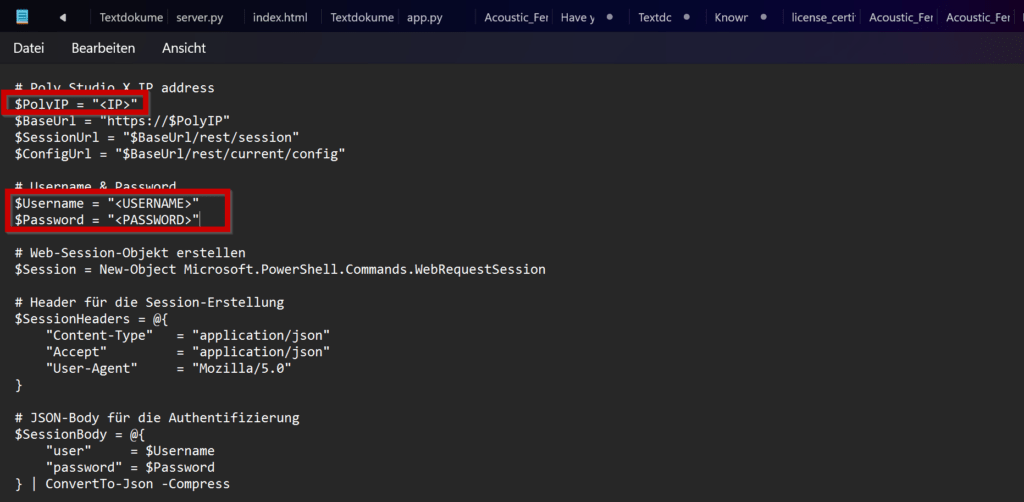
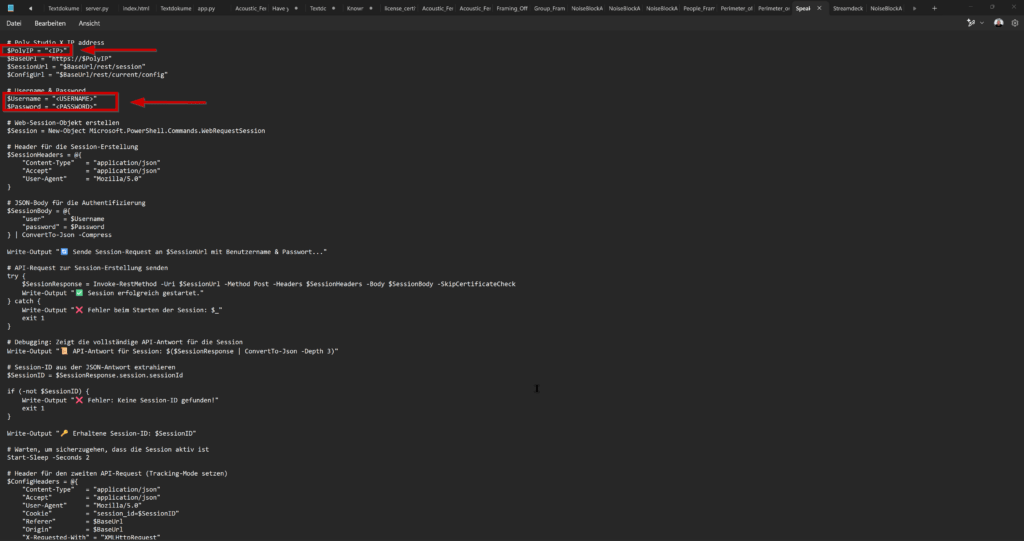
3 – IP-Adresse, Benutzername und Passwort im Skript ändern
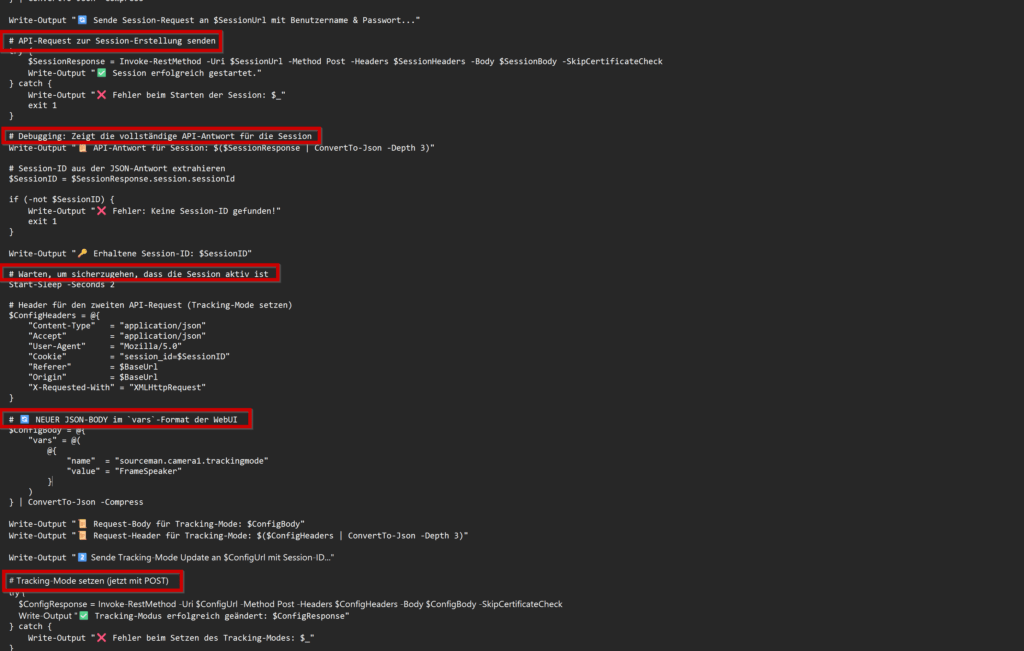
Öffnen dazu die einzelnen Skripts mit einem Text Editor und passe die in rot markierten Informationen an Deine Umgebung an.


Ich habe alle wichtigen Parts in den jeweiligen Skripts mit Kommentaren versehen, damit Ihr, unabhängig von Eurer Erfahrung, a) versteht was wo gemacht wird und b) um Euch eigene Anpassungen zu vereinfachen.

Beispiel Code für Speaker Framing
# Poly Studio X IP address
$PolyIP = "<IP>"
$BaseUrl = "https://$PolyIP"
$SessionUrl = "$BaseUrl/rest/session"
$ConfigUrl = "$BaseUrl/rest/current/config"
# Username & Password
$Username = "<USERNAME>"
$Password = "<PASSWORD>"
# Web-Session-Objekt erstellen
$Session = New-Object Microsoft.PowerShell.Commands.WebRequestSession
# Header für die Session-Erstellung
$SessionHeaders = @{
"Content-Type" = "application/json"
"Accept" = "application/json"
"User-Agent" = "Mozilla/5.0"
}
# JSON-Body für die Authentifizierung
$SessionBody = @{
"user" = $Username
"password" = $Password
} | ConvertTo-Json -Compress
Write-Output "🔄 Sende Session-Request an $SessionUrl mit Benutzername & Passwort..."
# API-Request zur Session-Erstellung senden
try {
$SessionResponse = Invoke-RestMethod -Uri $SessionUrl -Method Post -Headers $SessionHeaders -Body $SessionBody -SkipCertificateCheck
Write-Output "✅ Session erfolgreich gestartet."
} catch {
Write-Output "❌ Fehler beim Starten der Session: $_"
exit 1
}
# Debugging: Zeigt die vollständige API-Antwort für die Session
Write-Output "📜 API-Antwort für Session: $($SessionResponse | ConvertTo-Json -Depth 3)"
# Session-ID aus der JSON-Antwort extrahieren
$SessionID = $SessionResponse.session.sessionId
if (-not $SessionID) {
Write-Output "❌ Fehler: Keine Session-ID gefunden!"
exit 1
}
Write-Output "🔑 Erhaltene Session-ID: $SessionID"
# Warten, um sicherzugehen, dass die Session aktiv ist
Start-Sleep -Seconds 2
# Header für den zweiten API-Request (Tracking-Mode setzen)
$ConfigHeaders = @{
"Content-Type" = "application/json"
"Accept" = "application/json"
"User-Agent" = "Mozilla/5.0"
"Cookie" = "session_id=$SessionID"
"Referer" = $BaseUrl
"Origin" = $BaseUrl
"X-Requested-With" = "XMLHttpRequest"
}
# 🔄 NEUER JSON-BODY im `vars`-Format der WebUI
$ConfigBody = @{
"vars" = @(
@{
"name" = "sourceman.camera1.trackingmode"
"value" = "FrameSpeaker"
}
)
} | ConvertTo-Json -Compress
Write-Output "📜 Request-Body für Tracking-Mode: $ConfigBody"
Write-Output "📜 Request-Header für Tracking-Mode: $($ConfigHeaders | ConvertTo-Json -Depth 3)"
Write-Output "2️⃣ Sende Tracking-Mode Update an $ConfigUrl mit Session-ID..."
# Tracking-Mode setzen (jetzt mit POST)
try {
$ConfigResponse = Invoke-RestMethod -Uri $ConfigUrl -Method Post -Headers $ConfigHeaders -Body $ConfigBody -SkipCertificateCheck
Write-Output "✅ Tracking-Modus erfolgreich geändert: $ConfigResponse"
} catch {
Write-Output "❌ Fehler beim Setzen des Tracking-Modes: $_"
}
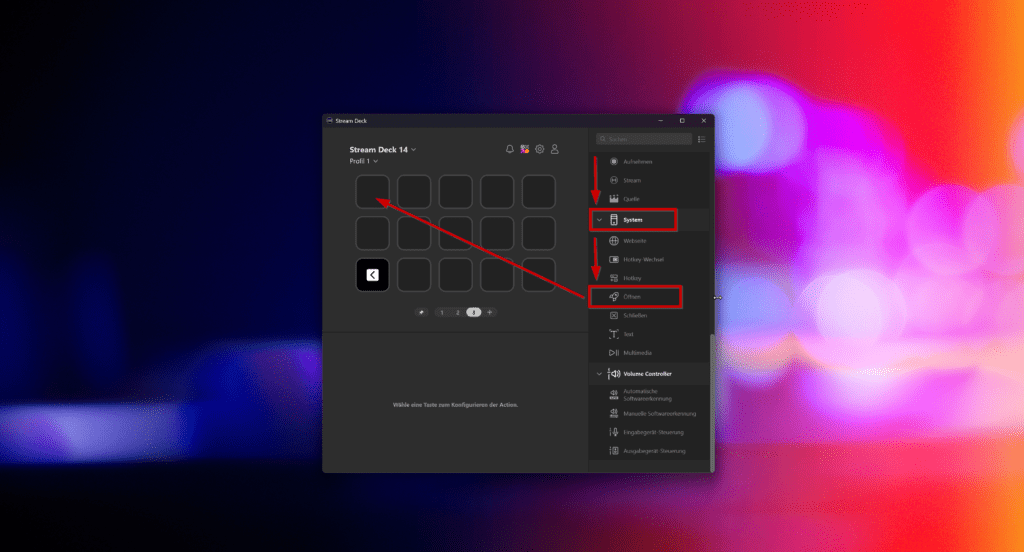
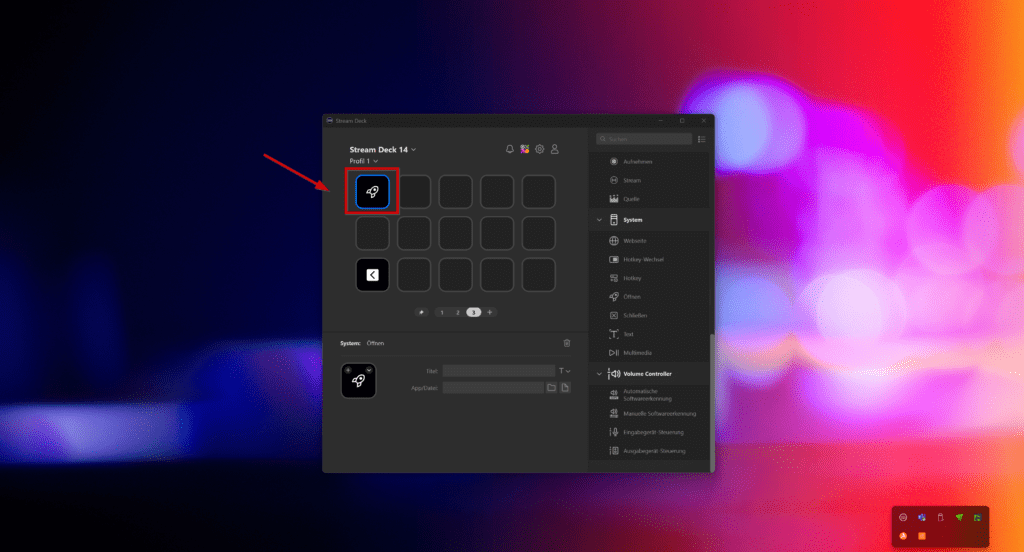
4 – Elgato Stream Deck öffnen und die gewünschten Aktionen mit den Skripten verknüpfen

In der Navigation rechts sucht Ihr nun nach „System“ und dem Unterpunkt „Öffnen“. Klick mit der Maustaste darauf, haltet diese gedrückt und zieht die Aktion in ein freies Tastemfeld.


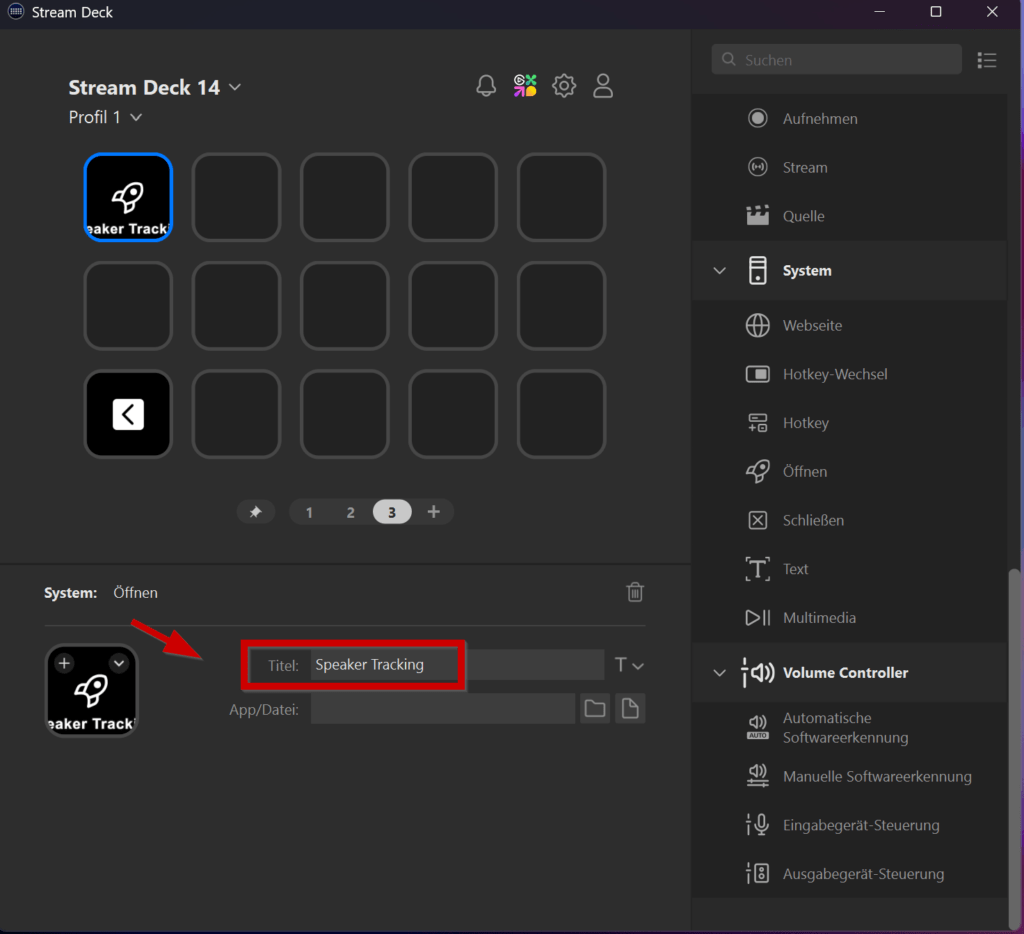
Vergebt nun einen Namen, der auf der Taste des Streamdecks angezeigt werden soll.

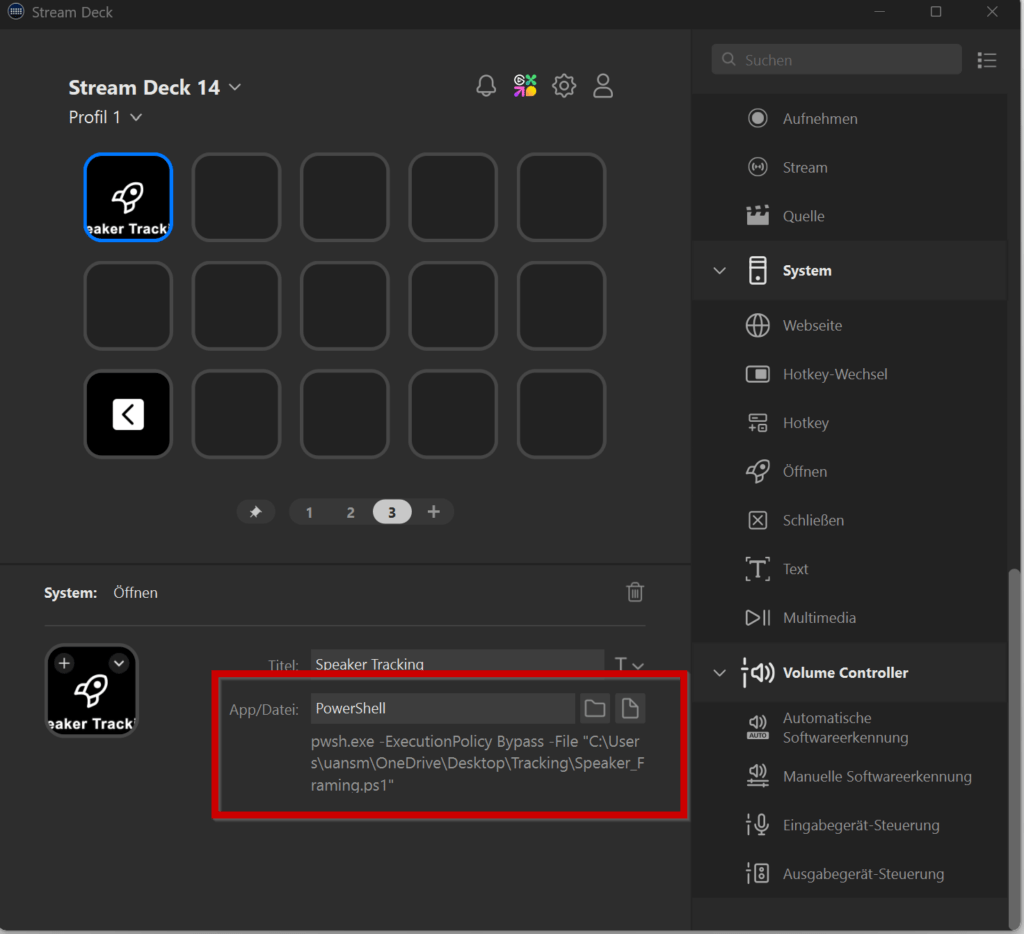
Klickt nun in das Feld „App/Datei“ und fügt dort den folgenden Text ein:
pwsh.exe -ExecutionPolicy Bypass -File "<PATH TO SCRIPT FOLDER>\<Scriptname>.ps1"
Achtet darauf, dass Ihr den Pfad zu den Skripten an Eure Umgebung anpasst und den Skriptnamen an die Aktion, die Ihr ausführen wollt.
In diesem Beispiel wäre mein korrekter Pfad:
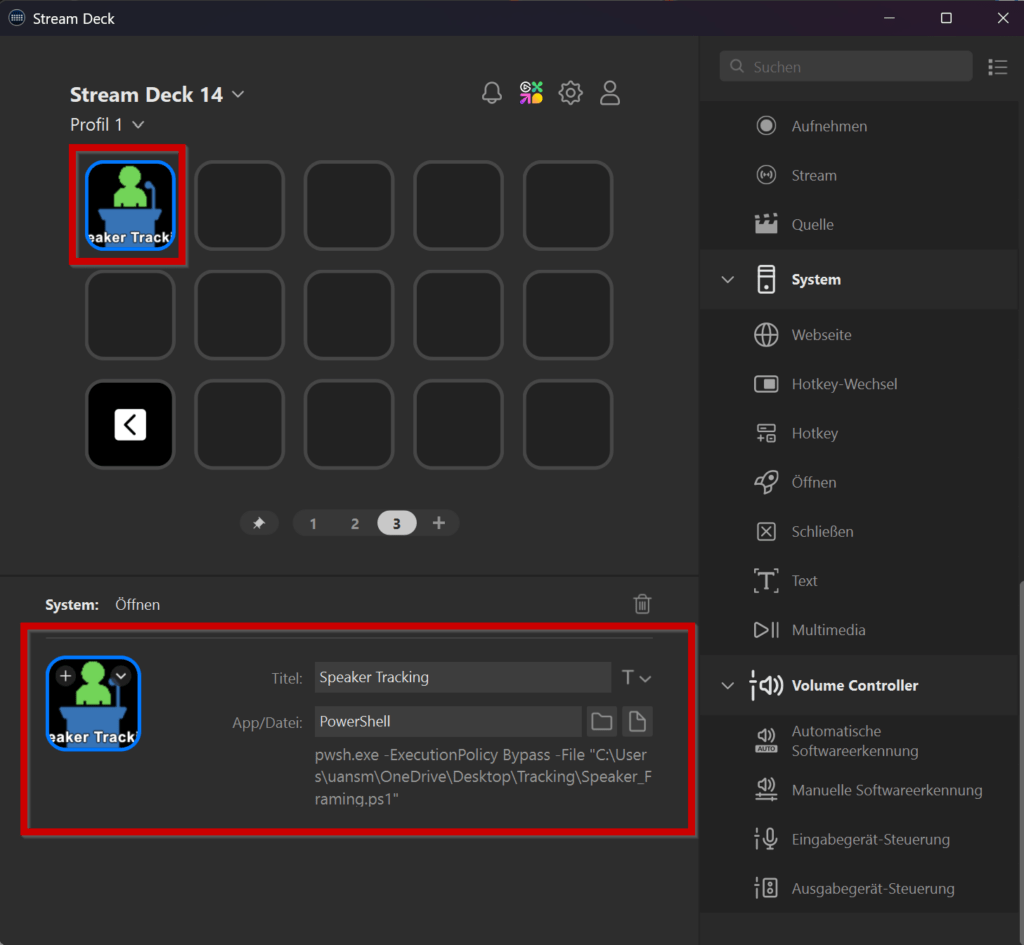
pwsh.exe -ExecutionPolicy Bypass -File "C:\Users\uansm\OneDrive\Desktop\Tracking\Speaker_Framing.ps1"Folglich ergibt sich das folgende Bild:

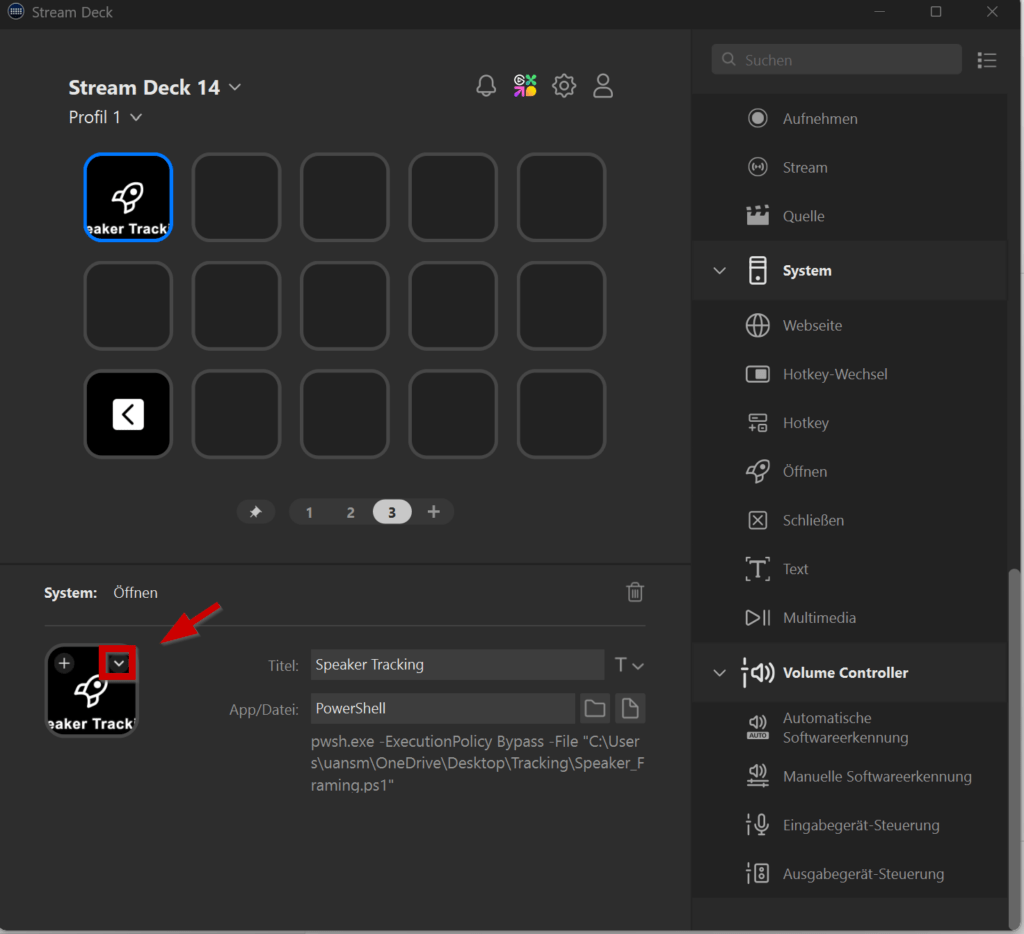
5 – Icons hinzufügen, um eine intuitive Bedienung zu ermöglichen
Ok, damit wäre der Button schon einmal mit dem korrekten Command bestückt. Jetzt passen wir noch was Icon an, damit die visuelle Anzeige die Funktion wiederspiegelt.
Dazu klickt Ihr auf das „Arrow Down“ Symbol an der rechten oberen Ecke des Icons.

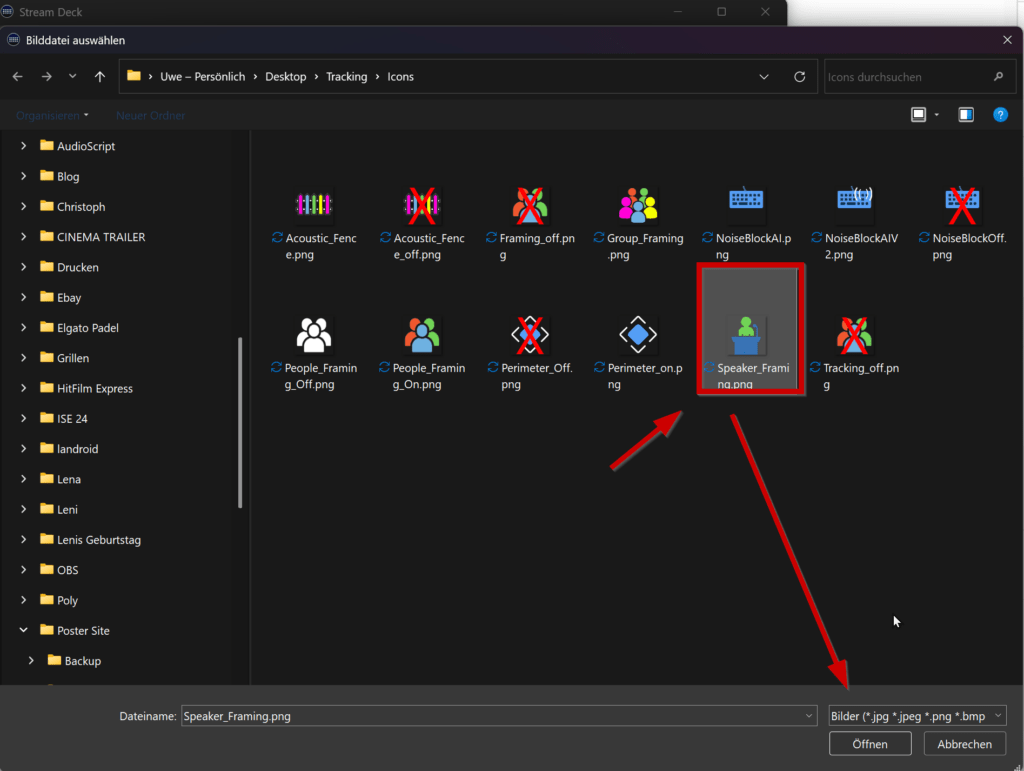
Wählt nun „Bilddatei auswählen“ aus, navigiert zum Folder mit den Icons und wählt das passende Icon zur Aktion aus (hier „Speaker Framing“).

Wählt die entsprechende Grafik aus und klickt auf „Öffnen“.

Die Konfiguration Eures Streamdeck Buttons ist damit abgeschlossen.

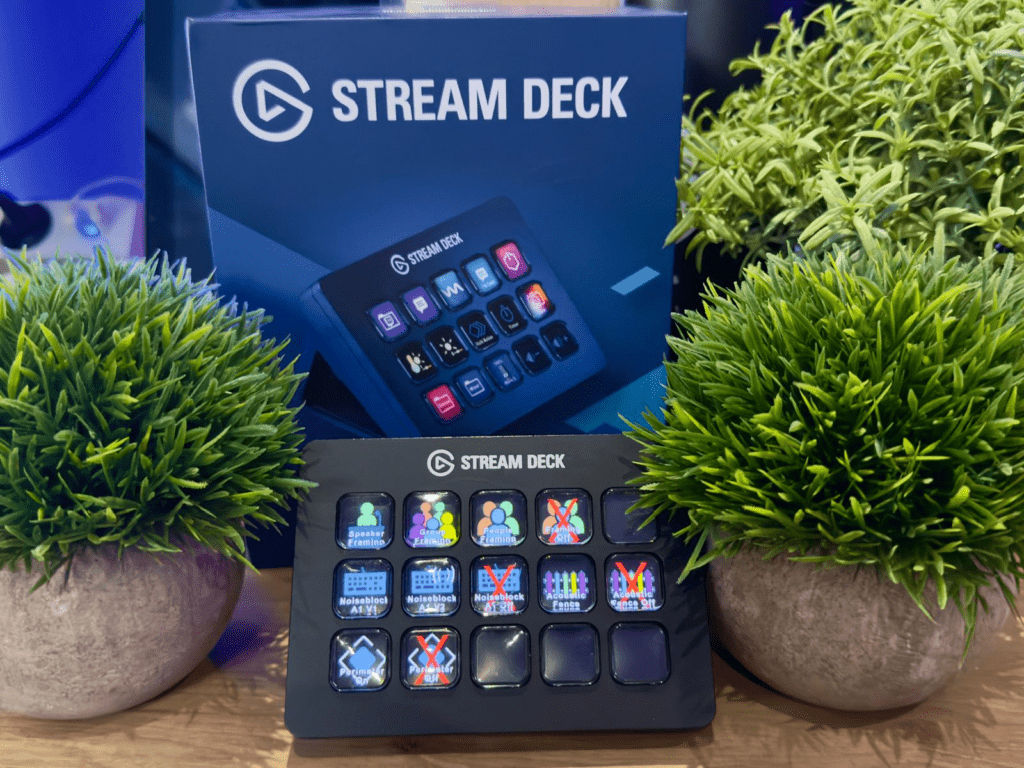
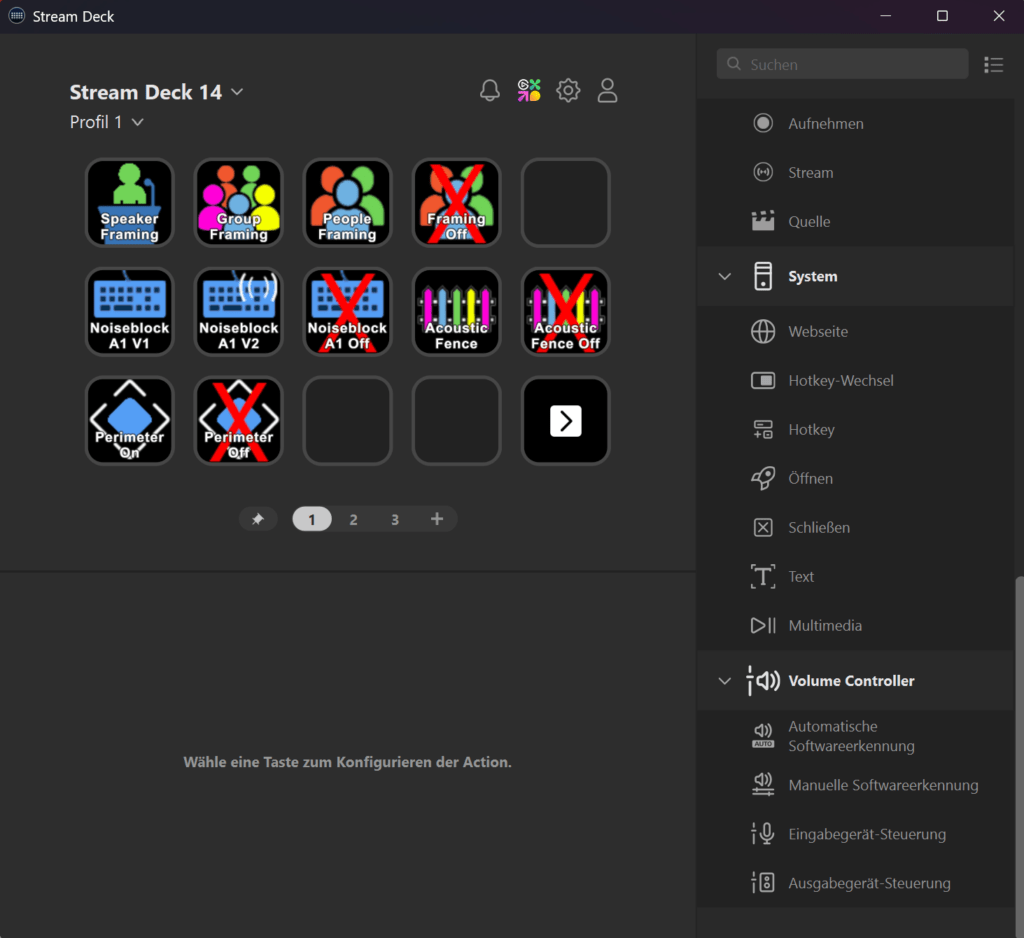
Verfahrt nun mit den anderen Buttons analog zu diesem Vorgang. Wenn Ihr damit fertig seid, sollte Eure Streamdeck Page so aussehen:

6 – Loslegen 🙂
Super – Ihr solltet nun ein funktionierendes Setup haben, mit dem Ihr zwischen den verschiedenen Modi umschalten könnt.
Geht das Ganze schicker, flexibler, ggf sogar einfacher – kann sein .-) Dieses Setup erfüllt aber alle Anforderungen die ich an mein Proof of concept hatte und macht mir / uns den Alltag bei Demos einfacher = Goal reached.
Ihr könnt diesen Ansatz nun gern verändern, anpassen und für Euch noch flexibiler gestalten. Sei es durch Anpassung der Icons etc. !
Fazit: Mehr Demo-Flow, weniger Ablenkung
Diese Lösung hat mir und meinen Kollegen schon mehrfach geholfen, den Demo-Flow reibungsloser zu gestalten. Kein lästiges Wechseln zwischen verschiedenen Tools mehr – stattdessen eine einfache Steuerung per Knopfdruck. Falls ihr das ausprobiert, gebt mir gerne Feedback! Sicherlich lässt sich das Ganze noch weiter verbessern. 🚀
Viel Spaß beim Testen!




Leave a Comment